When to build a component library (and when not to)

One of the common questions that React developers face is whether they should build a component library for their applications or not. A component library is a collection of reusable UI elements that can be shared across different projects and teams. Building a component library can have many benefits, such as:
- Improving consistency and quality of the UI design
- Reducing code duplication and maintenance costs
- Enhancing collaboration and communication among developers and designers
- Accelerating development and delivery cycles
However, building a component library also comes with some challenges and trade-offs, such as:
- Increasing complexity and overhead of the development process
- Requiring more upfront planning and design decisions
- Limiting flexibility and customization of the UI components
- Introducing potential dependencies and compatibility issues
Therefore, it is not always a good idea to build a component library for every React application. There are some factors that can help you decide when to build a component library and when not to, such as:
- The size and scope of your application and team
- The frequency and scale of UI changes and updates
- The availability and quality of existing component libraries
- The alignment and agreement of your design system and standards
In general, building a component library makes more sense when:
- Your application is large and complex, or you have multiple applications that share the same UI elements
- Your UI design is relatively stable and consistent, or you have a clear vision and strategy for your UI evolution
- You cannot find a suitable component library that meets your needs and expectations, or you have specific requirements and preferences for your UI components
- You have a dedicated team or role for managing and maintaining the component library, or you have established processes and tools for developing and documenting the component library
On the other hand, building a component library may not be worth it when:
- Your application is small and simple, or you have a single application that does not need to share UI elements with others
- Your UI design is frequently changing and evolving, or you have no clear direction or plan for your UI development
- You can find a reliable and compatible component library that satisfies your needs and expectations, or you have no strong opinions or constraints for your UI components
- You have no resources or capacity for creating and supporting the component library, or you have no effective ways or means for using and updating the component library
To summarize, building a component library for React applications is not a one-size-fits-all solution. It depends on various factors related to your application, team, design system, and component library. You should weigh the pros and cons of building a component library carefully before making a decision. You should also be prepared to deal with the challenges and trade-offs that come with building a component library. Ultimately, the goal is to create a component library that adds value to your application and team, not one that adds burden or complexity.
Elements of a Component Library
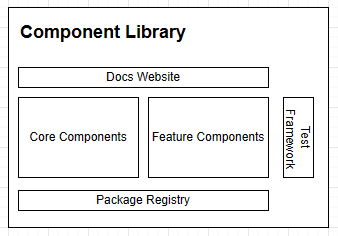
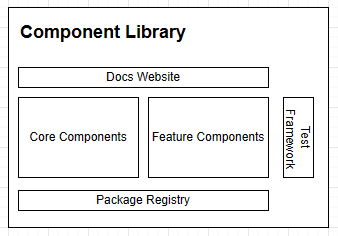
A possible architecture of a component library that serves React applications is:

- A core package that contains the basic components, such as buttons, inputs, icons, etc. The core package should follow a consistent design system and provide accessibility, theming, and customization options.
- A set of feature packages that depend on the core package and provide more complex components, such as modals, tables, charts, etc. The feature packages should also follow the same design system and expose the same options as the core package.
- A documentation website that showcases the components and their usage, props, examples, and best practices. The documentation website should be generated from the source code using tools like Storybook or Styleguidist.
- A testing framework that ensures the quality and reliability of the components. The testing framework should cover unit tests, integration tests, visual regression tests, and accessibility tests using tools like Jest, Enzyme, Cypress, or Axe.
- A build system that bundles and publishes the components to a package registry like npm or GitHub Packages. The build system should use tools like Babel, Webpack, Rollup, or Parcel to transpile, optimize, and minify the code.
- A CI/CD pipeline that automates the testing, building, and deploying of the components. The CI/CD pipeline should use tools like GitHub Actions, Travis CI, CircleCI, or Netlify to run the tests, create the bundles, update the documentation website, and publish the packages.